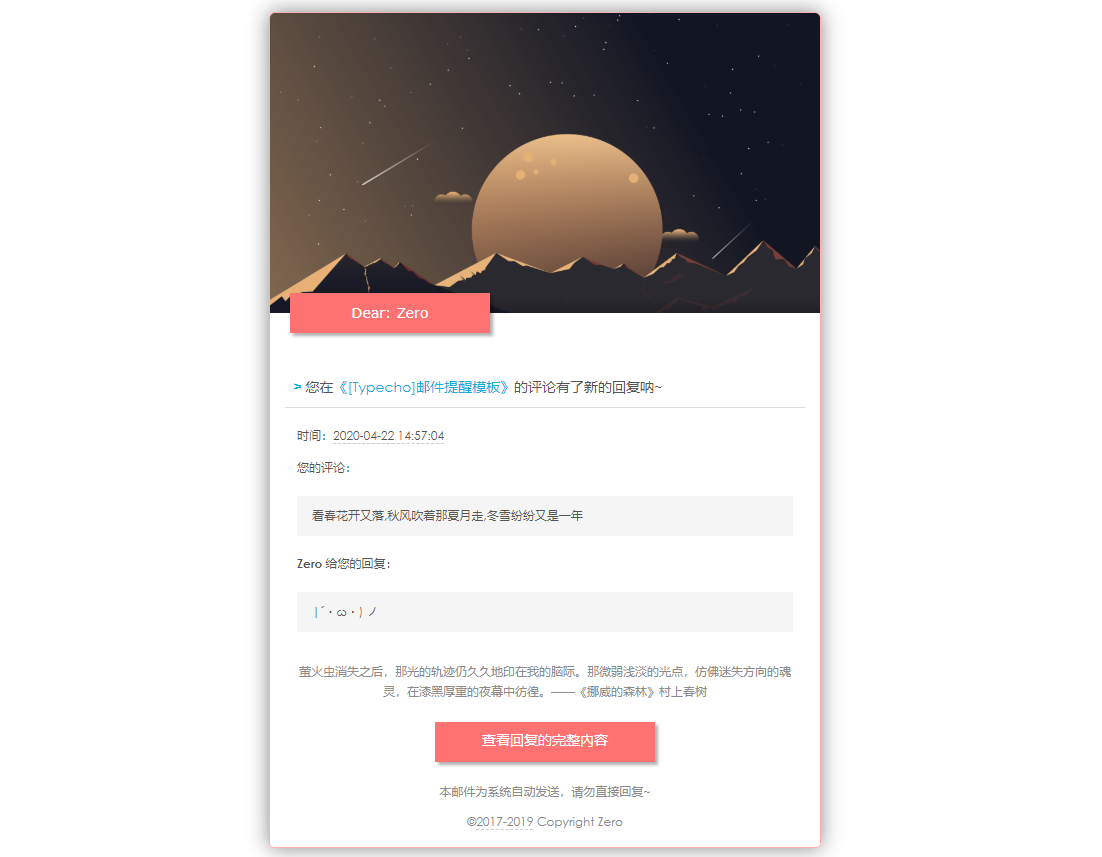
Loading... ##简介 大半夜闲来无事,重写了下Typecho邮件回复提醒模板 需配合CommentToMail插件使用,插件这里就不提供了,需要的可以自己找 ##效果  ##使用方法 插件启用后在Typecho后台左上角控制台处选择评论邮件提醒 ![][2] 选择编辑邮件模板 ![][3] 选择guest.html文件 ![][4] 将下面代码块的全部内容替换进去即可 ##guest.html ```html <div style="width: 550px;height: auto;border-radius: 5px;margin:0 auto;border:1px solid #ffb0b0;box-shadow: 0px 0px 20px #888888;position: relative;padding-bottom: 5px;"> <div style="background-image: url(https://ae01.alicdn.com/kf/Hba92420d98504dd0b5696e2a211215392.jpg);width:550px;height: 300px;background-size: cover;background-repeat: no-repeat;border-radius: 5px 5px 0px 0px;"></div> <div style="width: 200px;height: 40px;background-color: rgb(255, 114, 114);margin-top: -20px;margin-left: 20px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);color: rgb(255, 255, 255);text-align: center;line-height: 40px;">Dear: {author_p}</div> <div style="background-color:white;line-height:180%;padding:0 15px 12px;width:520px;margin:30px auto;color:#555555;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size:12px;margin-bottom: 0px;"> <h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"><span style="color: #12ADDB;font-weight: bold;">> </span>您在<a style="text-decoration:none;color: #12ADDB;" href="{permalink}" target="_blank">《{title}》</a>的评论有了新的回复呐~</h2> <div style="padding:0 12px 0 12px;margin-top:18px"> <p>时间:<span style="border-bottom:1px dashed #ccc;" t="5" times=" 20:42">{time}</span></p> <p>您的评论:</p> <p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{text_p}</p> <p><strong>{author}</strong> 给您的回复:</p> <p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{text}</p> </div> </div> <div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;word-wrap:break-word;margin-top: -30px;"> <p style="padding:20px;">萤火虫消失之后,那光的轨迹仍久久地印在我的脑际。那微弱浅淡的光点,仿佛迷失方向的魂灵,在漆黑厚重的夜幕中彷徨。——《挪威的森林》村上春树</p> </div> <a style="text-decoration:none; color:#FFF;width: 40%;text-align: center;background-color:#ff7272;height: 40px;line-height: 35px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.30);margin: -10px auto;display: block;" href="{permalink}" target="_blank">查看回复的完整內容</a> <div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;margin-top: 30px;"> <p>本邮件为系统自动发送,请勿直接回复~</p> </div> <div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;"> <p>©2017-2019 Copyright {author}</p> </div> </div> ``` ##owner.html ```html <div style="width: 550px;height: auto;border-radius: 5px;margin:0 auto;border:1px solid #ffb0b0;box-shadow: 0px 0px 20px #888888;position: relative;"> <div style="background-image: url(https://ws1.sinaimg.cn/large/006Bk6Fzly1fxidutu8uoj30w20kegqh.jpg);width:550px;height: 250px;background-size: cover;background-repeat: no-repeat;border-radius: 5px 5px 0px 0px;"></div> <div style="background-color:white;line-height:180%;padding:0 15px 12px;width:520px;margin:10px auto;color:#555555;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size:12px;margin-bottom: 0px;"> <h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"><span style="color: #12ADDB;font-weight: bold;">> </span>您的文章<a style="text-decoration:none;color: #12ADDB;" href="{permalink}" target="_blank">《{title}》</a>有了新的回复耶~</h2> <div style="padding:0 12px 0 12px;margin-top:18px"> <p>时间:<span style="border-bottom:1px dashed #ccc;" t="5" times=" 20:42">{time}</span></p> <p><strong>{author}</strong> 给您的评论:</p> <p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{text}</p> <p>其他信息:</p> <p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">IP:{ip}<br />邮箱:<a href="mailto:{mail}">{mail}</a><br />状态:{status} [<a href="{manage}" target="_blank">管理评论</a>]</p> </div> </div> <a style="text-decoration: none;color: rgb(255, 255, 255);width: 40%;text-align: center;background-color: rgb(255, 114, 114);height: 40px;line-height: 40px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);display: block;margin: auto;" href="{permalink}" target="_blank">查看回复的完整內容</a> <div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;"> <p>©2017-2019 Copyright {author}</p> </div> </div> ``` [1]: https://mikuac.com/usr/uploads/2018/11/4128748499.png [2]: https://mikuac.com/usr/uploads/2018/11/2658966008.png [3]: https://mikuac.com/usr/uploads/2018/11/2702109486.png [4]: https://mikuac.com/usr/uploads/2018/11/3895775416.png 最后修改:2020 年 09 月 16 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 2 如果觉得我的文章对你有用,请随意赞赏
43 条评论
你的文章怎么转圈圈,一直不加载
想问下博主用的什么版本的Comment2Mail?
我从网上找的插件版本没有自定义的选项。。。
4.1.2
请问能不能点名一下下载链接?我从网上找到的一些都是旧版的。。
我也打不开那个链接了,404
那请问能分享一下资源吗?
我现在用的是Comment2Mail3.2.1版本,是直接把插件php里的默认文档换成了您分享的代码。但是旧版的Comment2Mail没有owner和guest的区分。
我发到你评论的gmail邮箱了,查收
这个模版挺好看的
很漂亮的模版 wp能用么
[...]下一步进行邮件模板的美化,如果需要CommentToMail的邮件美化模板,可以自行参考这位大佬的文章:[Typecho]邮件提醒模板。[...]
啊这,,,也太好看了吧QWQ
测试
Test
test2
qq邮件不显示图片怎么办?直接写成html就有图片,发到qq邮箱就没了
比较神奇的是我pc端看不到图片,移动端能看到
美美哒。
看起来不错,已复制~
已复制粘贴
下载下来的CommentToMail一起用插件 立马 服务器 报错 500 试过三次 不同的插件
检查插件文件夹名
试过了 哈哈
试了么,晚点帮你看看
嗯嗯 谢谢 dalao
昨天发现大佬@神代綺凜 的 邮件模版顺便就抄袭了原来大佬你才是原作
很漂亮,已经换成你这个了。谢谢你。
我觉得可以把村上那句改成你的一言
我是这么想的,但是QQ邮箱会过滤js QAQ
错别字,村上春树
已修正
妈耶,还真是,我直接Copy的2333,没注意看,多谢提醒
拿走啦,谢谢博主
评论区都是二次元
2333